Provides a text editor experience similar to working in Microsoft Word. Examples of this paragraph type can be seen everywhere on this site. In fact, this text you are reading is inside of a text paragraph.
Instructions start on the Create or Edit page within a piece of content or custom block.
- Create Content using the Add Paragraph button
Choose Card from the list of Paragraphs in the Text section
OR
Edit Content using the Edit buttons - (Optional) Section Title allows for a title to be given to the section.
- Check or Uncheck the Published checkbox
- Give the Body some content to display
- Return to step 2 to add more or edit existing Paragraphs
- Click Save

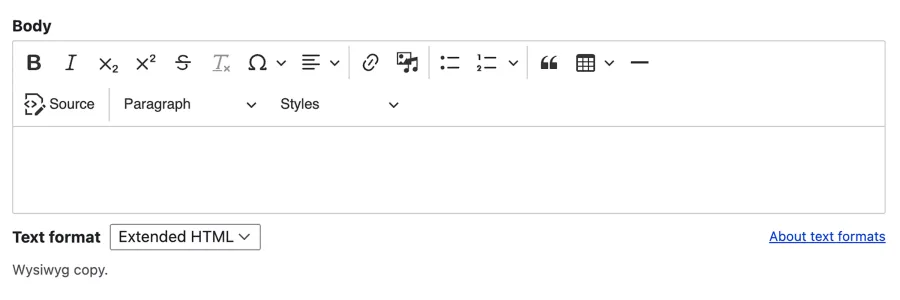
- Bold | Italic
- Subscript | Superscript
- Strikethrough | Remove Format
- Special Characters
- Text Align (Left | Center | Right)
- Link
- Insert Media
- List (Bullet | Number)
- Numbered list offers additional options: what number to start with and if it should be reverse numbered
- Blockquote
- Table
- Tables are not recommended due to accessibility issues.
- Horizontal Line
- Source Code
- Heading - Plain paragraph or Heading 2 (H2), Heading 3 (H3), or Heading 4 (H4)
- Styles - Predefined formatting for text
- Various styles to display the text in different formats. I.E. - Green button for links

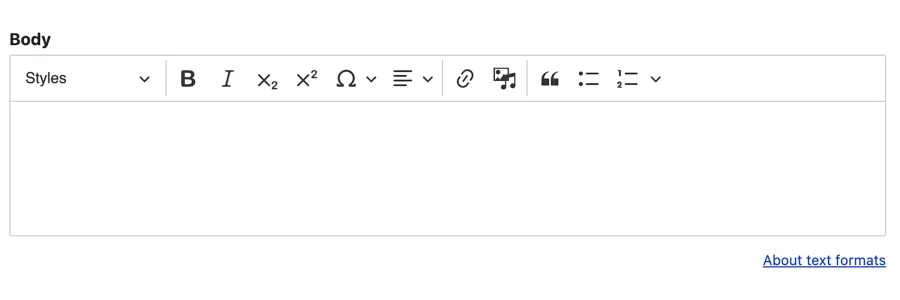
- Styles - Predefined formatting for text
- Various styles to display the text in different formats. I.E. - Green button for links
- Bold | Italic
- Subscript | Superscript
- Special Characters
- Text Align (Left | Center | Right)
- Link
- Insert Media
- Blockquote
- List (Bullet | Number)
- Numbered list offers additional options: what number to start with and if it should be reverse numbered
Create | Update a Link
- Highlight the text to link
- Click on the Link button in the text editor
OR
Use Command + K (Apple) or Control/Ctrl + K (Windows) - Set the URL, where the link will take the user
- Internal Link -
- Autocomplete - Start typing the title of a piece of content to link directly to the content
- Select link from the list of content
- Enter the specific link - /link/to/page
- Autocomplete - Start typing the title of a piece of content to link directly to the content
- External Link - https://example.com
- Internal Link -
- Click on the green check to save link